WordPressでプラグイン無しで表のセルを結合する方法を説明する。
完成イメージ
これを
| データ1 | データ4 |
| データ2 | データ5 |
| データ3 | データ6 |
こうする。
| データ1,2,3を結合 | データ4 |
| データ5 | |
| データ6 |
結論
カスタムHTMLブロックにHTMLで表を作成する。行を結合する場合はrowspan、列を結合する場合はcolspanで結合する。
具体例
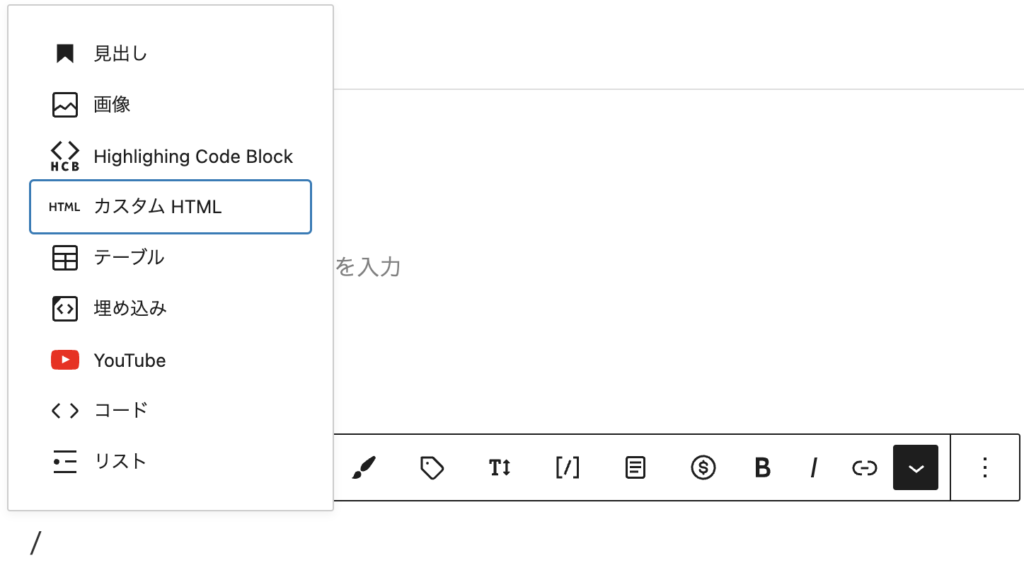
カスタムHTMLブロックを作成する。

下記コードをコピペする。
<table>
<tbody>
<tr>
<td rowspan="3" style="width:50%">データ1,2,3を結合</td>
<td>データ4</td>
</tr>
<tr>
<td>データ5</td>
</tr>
<tr>
<td>データ6</td>
</tr>
</tbody>
</table>データ1,2,3の行が結合された。
| データ1,2,3を結合 | データ4 |
| データ5 | |
| データ6 |
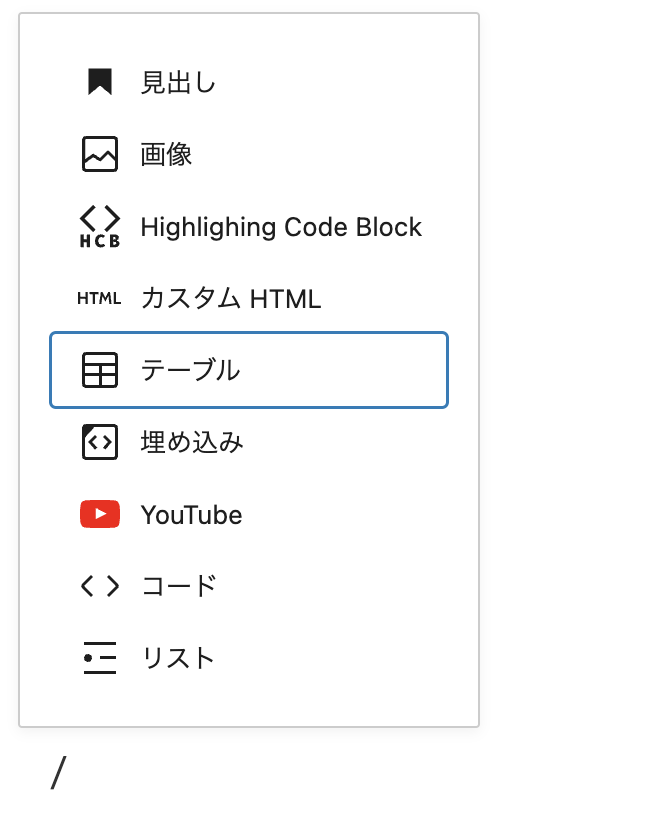
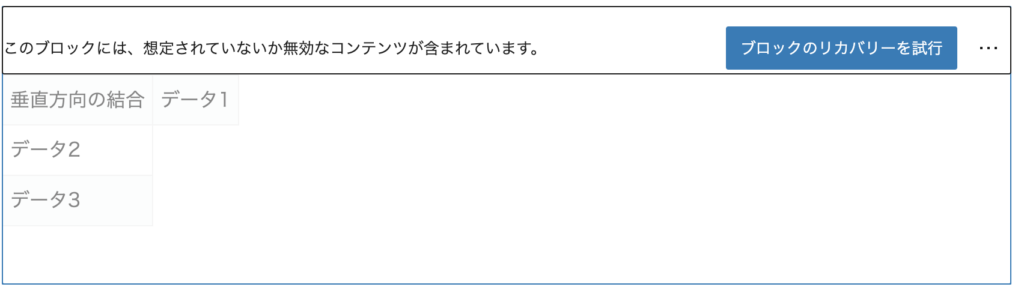
余談:標準の「テーブル」では結合できない
標準の「テーブル」のブロックでもHTMLとして編集すればできそうだが実際にやってみるとできない。

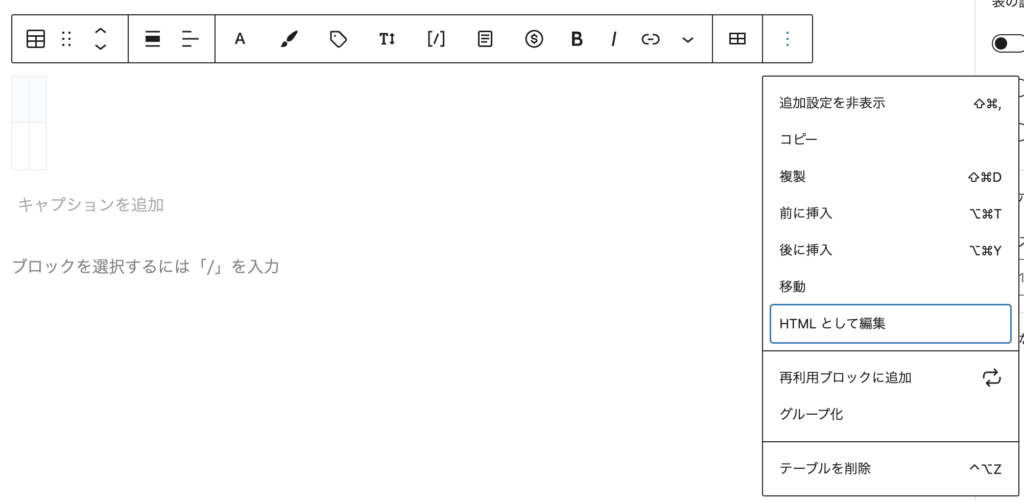
「HTMLとして編集」を選択する。

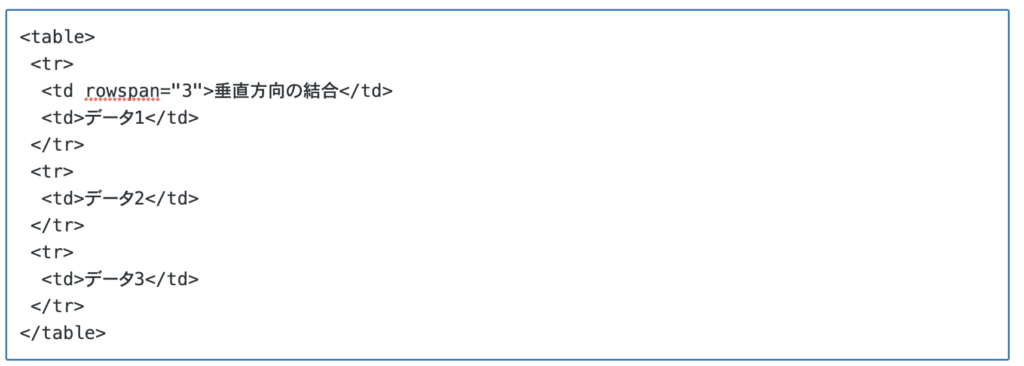
表のHTMLを記述する。

エラーとなってしまう。

rowspanのオプションを削除するとエラーが出なくなるので、おそらく標準の「テーブル」がrowspanのオプションに対応していないと思われる。
まとめ
WordPressでプラグイン無しで表のセルを結合する方法を説明した。



コメント