WordPressにJavaScriptを実装する方法を説明する。
1. ボタンクリック
クリックするとアラートウィンドウが出るボタンを作成する。
完成イメージ
作成方法
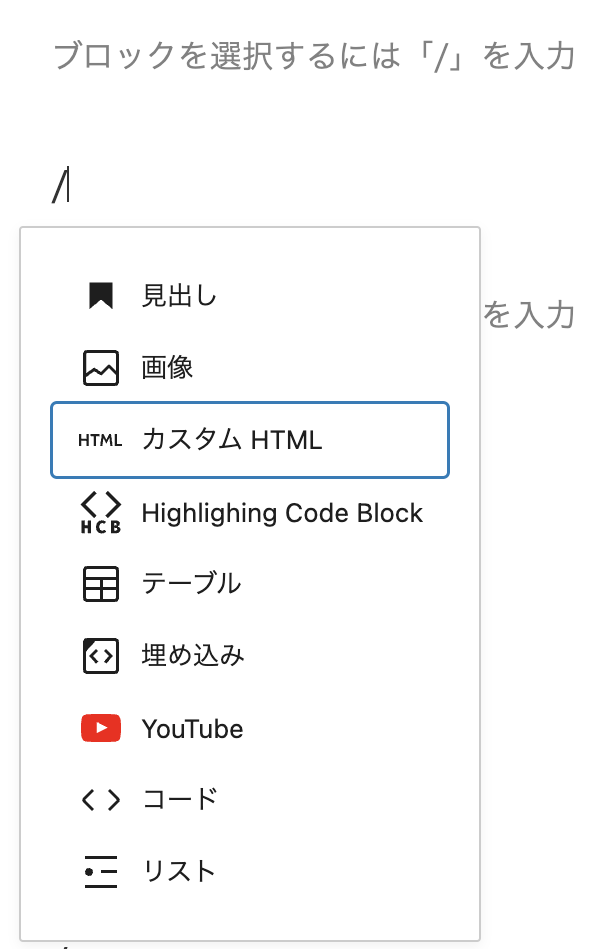
これを作成するには下記のように「カスタムHTML」を入力できる状態にする。

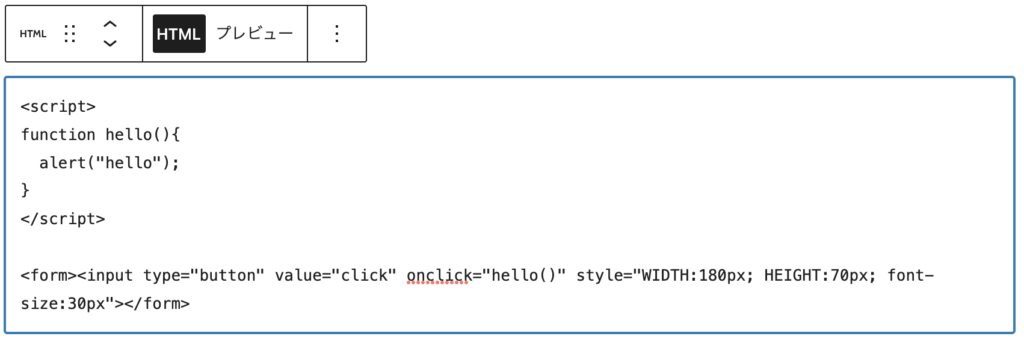
JavaScriptでalertを出す関数hello()を作成しボタンのonclickでhello()を呼び出すようなコードをカスタムHTML入力欄に入力する。

コピペ用コード
<script>
function hello(){
alert("hello");
}
</script>
<form><input type="button" value="click" onclick="hello()" style="WIDTH:180px; HEIGHT:70px; font-size:30px"></form>2. 画像クリックで別画像出現(JavaScript不使用)
クリックすると別の画像が出現する画像を作成する。
完成イメージ

作成方法
これを作成するにはまずクリックされる側の画像を表示するHTLMコードを取得したい。そのためにまず普通に画像を挿入する。

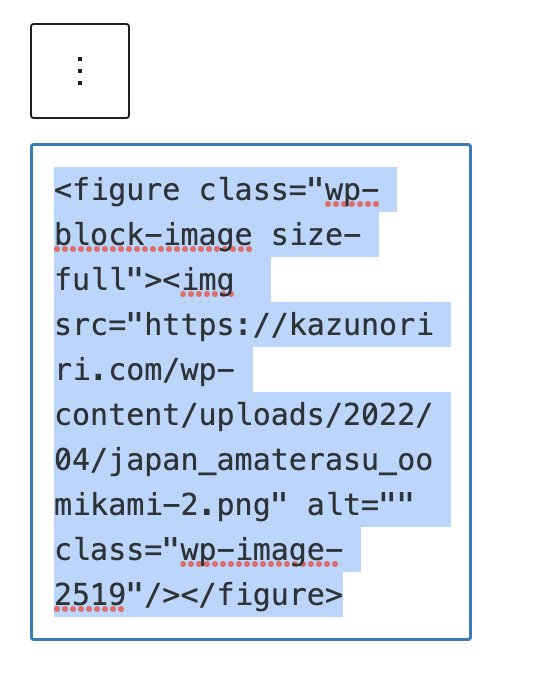
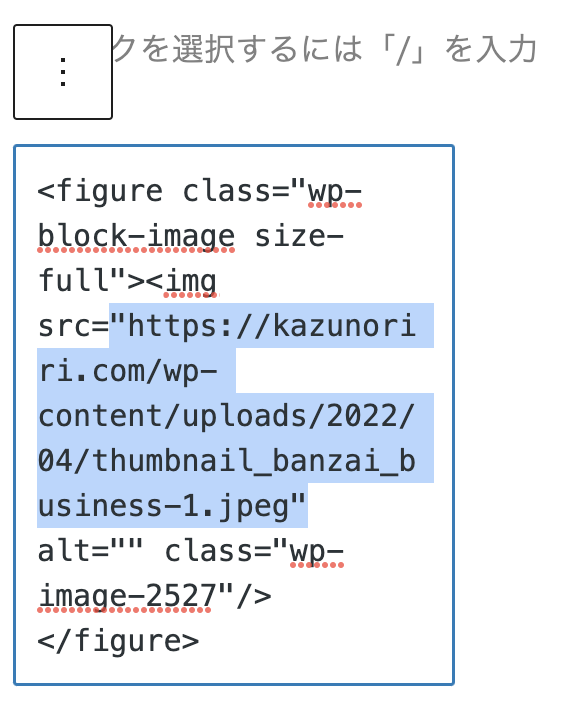
右端のボタンをクリックして「HTMLとして編集」をクリックする。

出てきたコードをメモする。

次にクリック後に出現する画像のURLを取得したい。そのために同様の手順でコードを表示しての”https://~”の部分をメモする。

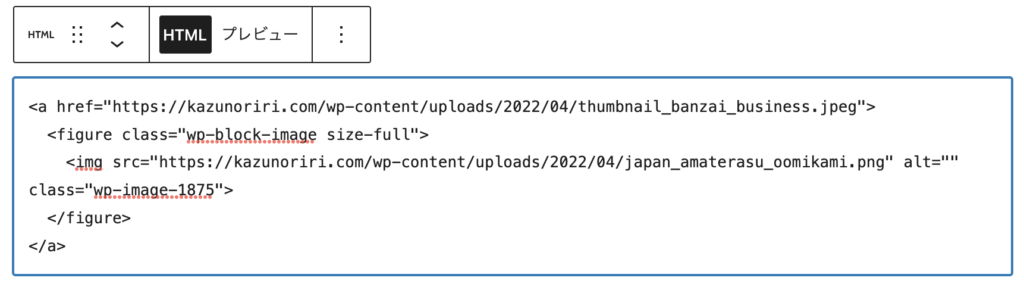
カスタムHTML入力欄を出して下記のように<a href=の後ろに出現する側の画像のURLを入れる。<a>タグの間にクリックされる側の画像のHTMLコードを入れる。

コピペ用コード
<a href="https://wordpress.kazunoriri.com/wp-content/uploads/2022/04/thumbnail_banzai_business.jpeg">
<figure class="wp-block-image size-full">
<img src="https://wordpress.kazunoriri.com/wp-content/uploads/2022/04/japan_amaterasu_oomikami.png" alt="" class="wp-image-1875">
</figure>
</a>3. 画像クリックで別画像表示(JavaScript使用)
画像をクリックすると別の画像の表示・非表示を切り替えるというものを作成する。
完成イメージ


作成方法
JavaScriptでid=”answer”の画像の表示・非表示を切り替える関数toggleVisibility()を作成しid=”question”の画像にonclickでtoggleVisibility()を呼び出すようなコードをカスタムHTML入力欄に入力する。
コピペ用コード
<script>
function toggleVisibility() {
if (document.all.item('img2').style.visibility == 'hidden') {
document.all.item('img2').style.visibility = 'visible';
} else {
document.all.item('img2').style.visibility = 'hidden';
}
}
</script>
<figure id="img1" class="wp-block-image size-full" onclick="toggleVisibility()">
<img src="https://wordpress.kazunoriri.com/wp-content/uploads/2022/04/japan_amaterasu_oomikami.png">
</figure>
<figure id="img2" class="wp-block-image size-full" style="visibility: hidden;">
<img src="https://wordpress.kazunoriri.com/wp-content/uploads/2022/04/thumbnail_banzai_business.jpeg" alt="aa">
</figure>まとめ
WordPressにJavaScriptを実装する方法を説明した。



コメント