WordPressにChart.jsの棒グラフを描画する方法を説明する。
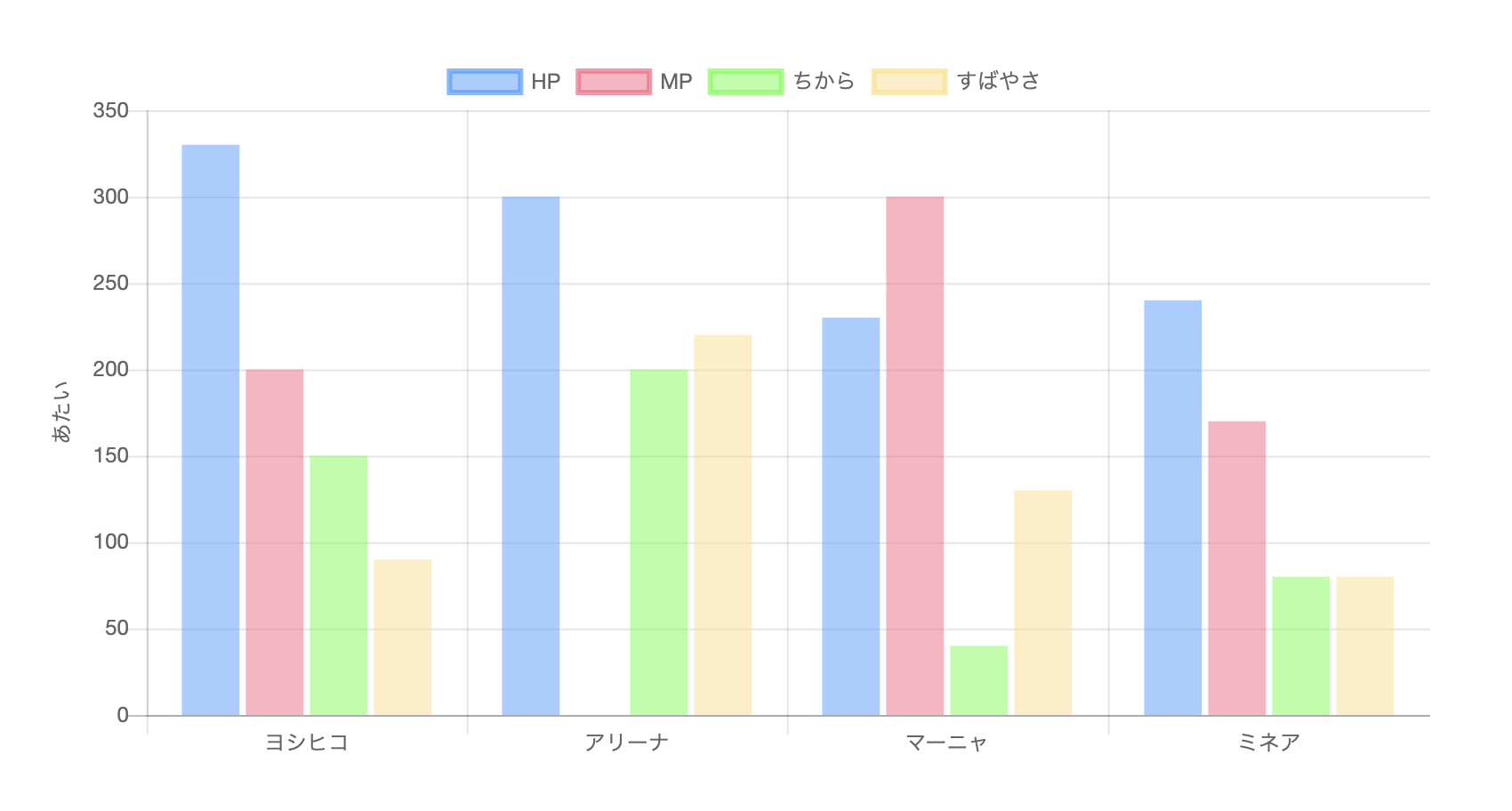
完成イメージ
HP、MP、ちから、すばやさをChart.jsの棒グラフで表してみる。
作成方法
WordPressのカスタムHTMLに下記コードを記述する。
- canvasを配置する。
- 2Dグラフィックを描画するためのメソッドやプロパティをもつオブジェクトctxを定義する。
- グラフを定義する。
- グラフのタイプをbar(棒グラフ)に設定する。
- グラフのデータの参照先を設定する。
- グラフのオプションの参照先を設定する。
- グラフのデータを設定する。
- グラフのオプションを設定する。
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.min.js">
</script>
<div style="width:100%">
<canvas id="canvas"></canvas> <!-- 1 -->
</div>
<script>
window.onload = function() {
let ctx = document.getElementById("canvas").getContext("2d"); // 2
let グラフ = new Chart(ctx, { // 3
type: 'bar', // 4
data: グラフのデータ, // 5
options: グラフのオプション // 6
});
};
var グラフのデータ = { // 7
labels: ['ヨシヒコ','アリーナ','マーニャ','ミネア'],
datasets: [
{
label: 'HP',
data: ['330','300','230','240'],
borderColor : "rgba(55,155,255,0.7)",
backgroundColor : "rgba(55,155,255,0.5)",
},
{
label: 'MP',
data: ['200','0','300','170'],
borderColor : "rgba(255,100,133,0.7)",
backgroundColor : "rgba(255,100,133,0.5)",
},
{
label: 'ちから',
data: ['150','200','40','80'],
borderColor : "rgba(55,255,55,0.7)",
backgroundColor : "rgba(55,255,55,0.5)",
},
{
label: 'すばやさ',
data: ['90','220','130','80'],
borderColor : "rgba(255,222,133,0.7)",
backgroundColor : "rgba(255,222,133,0.5)",
},
],
};
var グラフのオプション = { // 8
responsive: true,
scales: {
yAxes: [
{
scaleLabel: {
display: true,
labelString: 'あたい'
}
}
]
}
};
</script>まとめ
WordPressでChart.jsの棒グラフを描画する方法を説明した。



コメント